A case study detailing the story behind the research, design and launch of this flagship brand's core product.
A case study detailing the story behind the research, design and launch of this flagship brand's core product.
Betsafe is one of the leading suppliers of online gaming products worldwide with over 350K active users from over 30 different countries and, following significant marketing investment, a very strong share of mind in Nordic and UK brand tracking studies. Since the official launch in January 2006, Betsafe had been able establish itself as one of the most trusted and reliable gaming companies in the market.
My Role
Reporting to the Managing Director, I was fully accountable for all aspects of the redesign project and the resulting commercial success.
The Team
- Head of Product CX (me)
- Lead Product Designer
- UX Designer
- Interaction Designer
- Graphic Designer
- Business Analyst
- Supporting agency (Labs)
Stakeholders
- Managing Director
- Head of Product
- Commercial Ops team
- Chief Executive Officer
- Chief Commercial Officer
Timeframe
- 3 months
- Ongoing optimisation
Project Description
The newly appointed Managing Director wanted to rebrand and redesign one of the core products, it’s online Casino, which was was generating revenues of between EUR 6M and EUR 9M every month. This was a project which would impact at least 300K active users and was a primary revenue stream for the brand and Group business.
In my experience, users are notoriously resistant to change and there are plenty of high profile case studies which demonstrate how Big Upfront design change has resulted in negative commercial impact and reputational damage. Therefore, it would usually be my preference to iterate and evolve an established product of this size incrementally over time in order to de-risk the potential impact of changes made to visual design, functionality and task completion. However, the leaders of this business felt strongly that the brand's digital experience was dated and therefore not aligned with it's brand promise and upcoming marketing investment so wanted a complete redesign. Therefore, given the size and impact of the commercial risk, I was not prepared to compromise on establishing success criteria, design thinking and process.
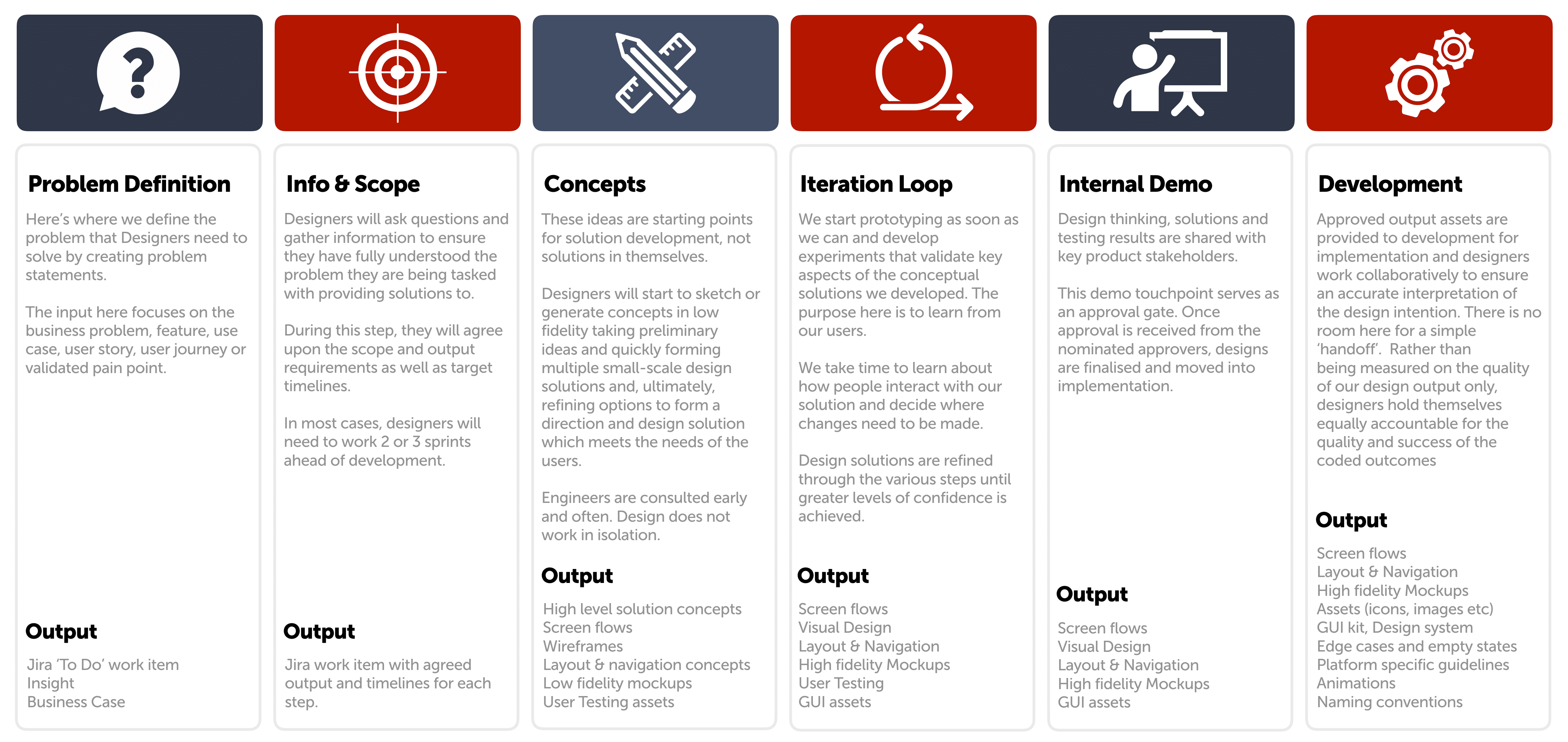
Process Design
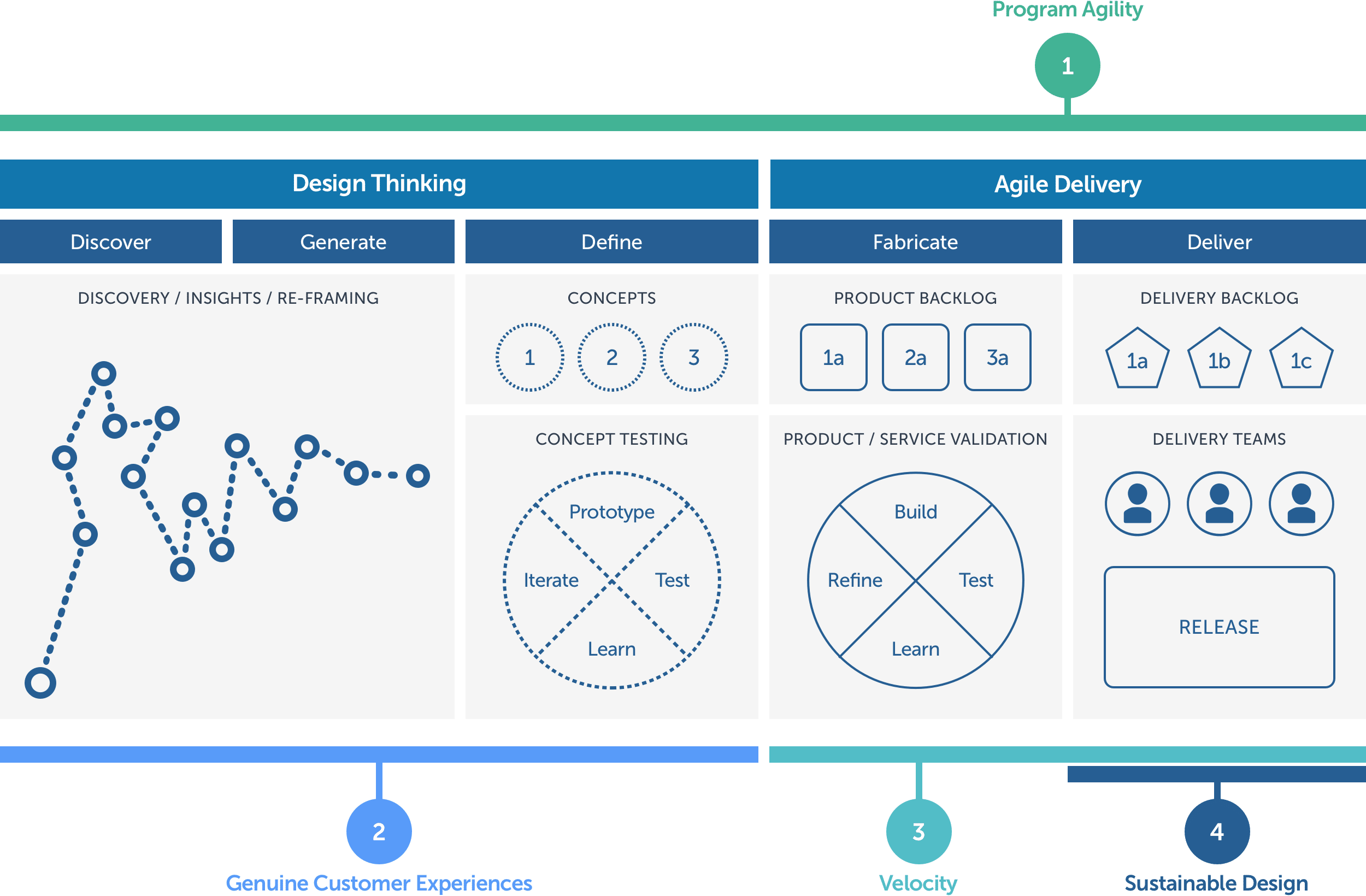
My process consists of five phases, starting with uncertainty about the problem space and developing greater levels of certainty as problem statements are made. Ideas are developed, and solutions are validated with customers. While the process can be used in a linear fashion, it can also be used iteratively. This is particularly useful where designs need to be challenged and ideas pivoted in response to what we learn as we interact with our customers and check our work.

Read more about my process here
Timeline of key events and activities in preparation for design
Goals & Requirements
Discovery
In order to manage expectations between stakeholders, the commercial team and the brand's partners, I wanted to produce a shared point of reference which properly defined and communicated the scope of the project, the deliverables and which also acted as an operational tool for checks and course correction throughout design, engineering, QA and user testing. I performed stakeholder interviews and requirements gathering workshops. Output: Shared requirements document, problem definitions and product and tech roadmap.
Consolidated Insight
Discover & Generate
I produced a rich research asset consisting of both qualitative and quantitative datasets from a blend of segmentation, moderated labs studies, user interviews, panel surveys, competitive analysis, product analytics and a Customer Experience tracking study. We completed a full audit of the user experience across all devices and pages, mapping out key journeys (red routes) and known pain points.
Task Catalogue
Usability Engineering
We then created a catalogue of user goals, stories and tasks which would be taken into the design and testing phases. This was categorised into tasks that are important (such as frequently performed tasks or tasks that relate to important functions) and tasks that influence business goals.
Design Ops
Process, tools and technology
Rather than being measured on the quality of design output only, I wanted designers to be equally accountable for the quality and success of the coded product outcomes. In order to build a foundation for effective product design, we partnered with product owners, managers and the team of engineers building the product and spent time establishing best practice for process, tools and use of technology. This was a critical step.
RESEARCH
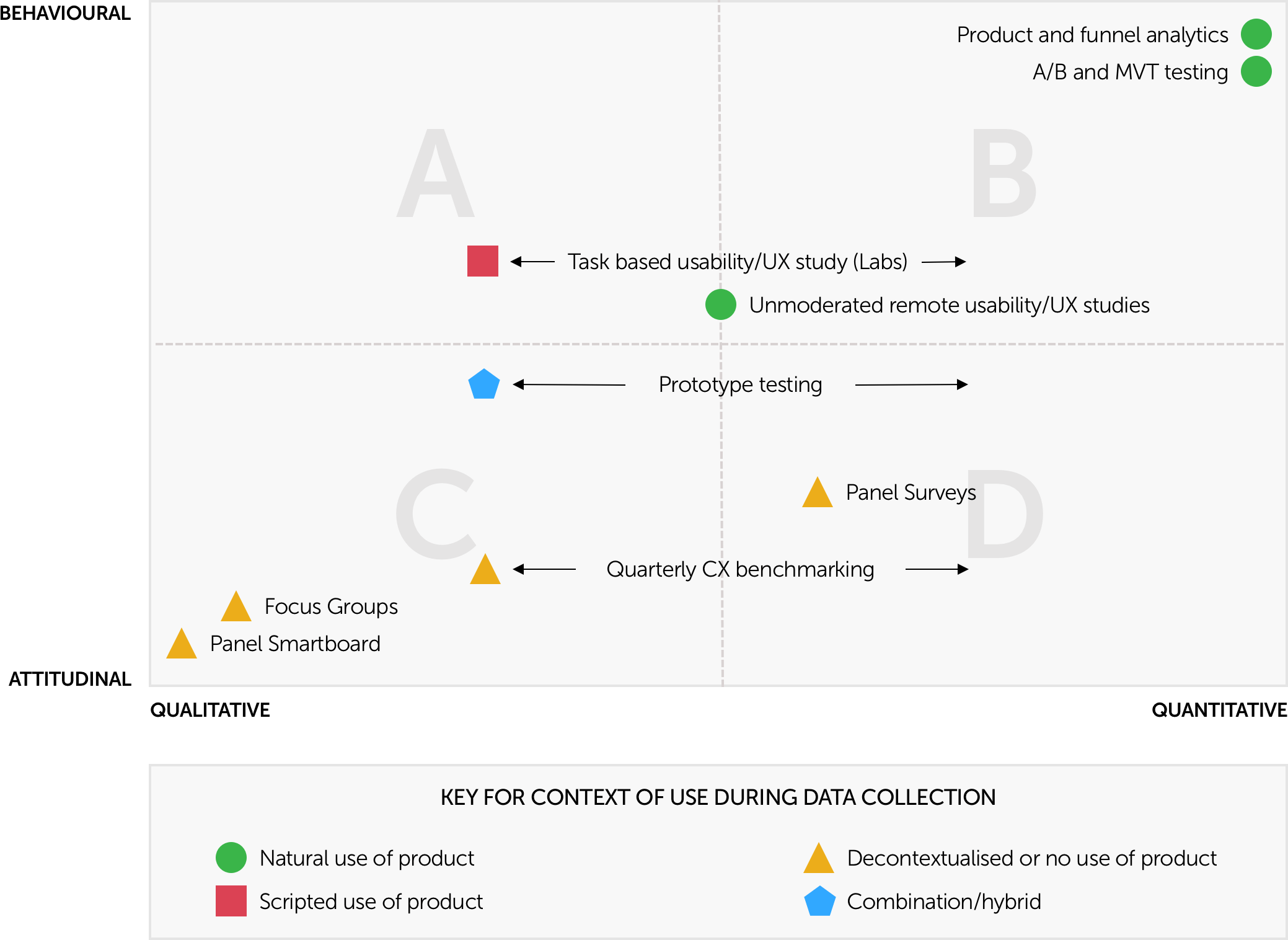
I wanted to produce a rich research asset to support this project given the scale of the commercial impact. While it’s not realistic to use the full set of research methods on every project, my experience has taught me that nearly all projects would benefit from multiple research methods and from combining the insights gathered from each. In fact, I have seen that, very often, product teams can be misled by focussing on a singular methodology which is not suitable. For example, I often hear designers and product owners talking about the importance of feedback gathered from surveys but it’s so important to understand that users are highly unreliable and speculative when it comes to talking about how they might use an interface or product in the future and this is also difficult to scale (i.e. how many users does this represent?). Better, more predictive value is obtained by observing what users do. So the key question becomes what to do when. The following briefly describes how I designed an approach to research methdology. It is helpful to view the various methods I executed along a 3-dimensional framework with the following axes:
- Attitudinal vs. Behavioral
- Qualitative vs. Quantitative
- Context of Use

The Attitudinal vs. Behavioral Dimension
This dimension represents "what people say" versus "what people do" and, in my experience, behavioural datasets are far more predictive and therefore reliable than attitudinal. It is widely understood in research and psychology that, more often than not, people don't have reliable insight into their own mental processes so I am always cautious to use these datasets to supplement more reliable data for deeper qualitative dives. I tend to look to attitudinal research to understand or measure people's stated beliefs, which is why I have focussed more on attitudinal research for marketing purposes rather than product (such as this segmentation study).
- Quadrant A
I gathered data through direct observation of what users DO. - Quadrant B
I gathered data through indirect observation of what people DO. - Quadrant C
I gathered data through direct feedback regarding what users THINK. - Quadrant D
I gathered data through indirect feedback regarding what users THINK.
The research from this project is the intellectual property of the business so cannot be published. However, to demonstrate some of the output and it's purpose, I have included some examples of the various workstreams along with explanations.
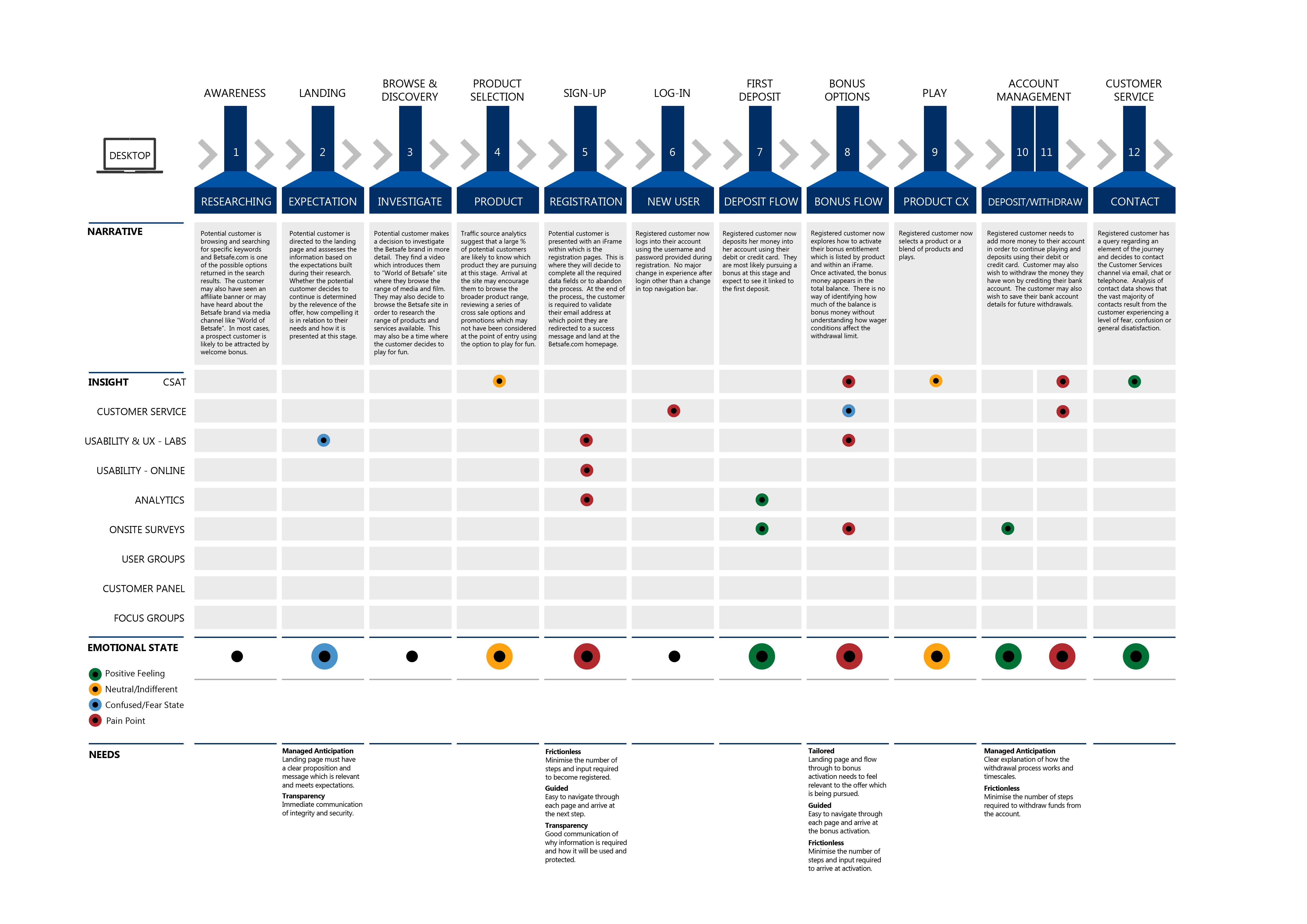
Figure 1
This is an example of an engagement map that I produced during the 'Discover' phase for a desktop journey to identify and validate emotional states in key journeys. From left to right are the key stages supported by a narrative. Below are the emotional states where specific insight methods had identified a particular pain point in the customer experience or flow. I did not make any guesses and didn’t spend too much time debating opinions. I am always deeply oriented around actual customer data and encourage the same from the broader team. We gathered data and insight from the following sources and activities:
- Customer service data (what was driving customer contact?)
- Quarterly CX benchmarking study
- Task based usability testing in Labs
- Remote usability testing (technology platform)
- Product Analytics (entry pages and core funnel)
- Intercept surveys
- Customer Panel
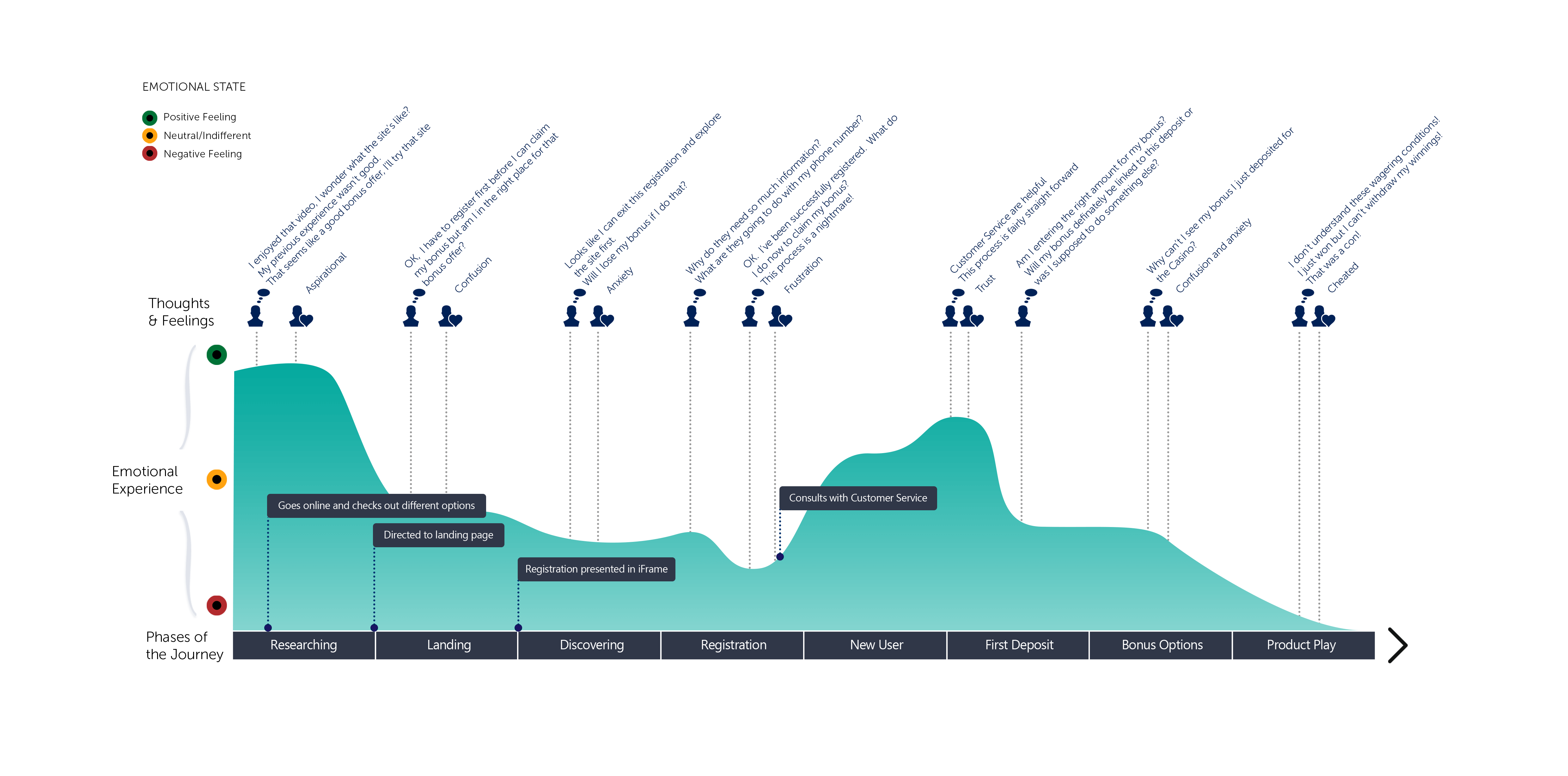
Figure 2
This is an example of an empathy flow which I produced to communicate the emotional states and confusion that customers were experiencing in any particular journey or area of significant challenge. It was validated with Labs based research data and funnel analytics and was used throughout the project to influence stakeholders and roadmap prioritisation.
NEW TECHNOLOGY
Modal View Controller
Improved performance | Easy integration with Javascript frameworks
Re-usable code | Proven model view controller (MVC) pattern
Foundation 5
Responsive front end framework | Out-of-the-box features | Easily customisable
SASS
Avoids repetition of similar CSS statements | Re-usable colour-scheming and a
more organised code base | Fewer HTTP requests by using the @import attribute
DESIGN
I believe strongly in the benefits achieved from placing emphasis on empowering people to form self organsing teams so they can collaborate and make team decisions in order to move at speed.
I embedded the Lead Product Designer and UX Designer into the Agile team. Along with me, they attended release planning, daily stand-up, retro, and every other meeting where UX and design might be discussed. I wanted the the design team to estimate their time during release planning so that there were no surprises about the timeline that UX and interaction design tasks required in order to follow the design process properly. Decisions were not made without designers. Questions, ambiguities, or bugs were assigned to designers in JIRA by the Product Owner. Typically the design team would be working 2 or 3 sprints ahead of engineers.
Engineers were involved and consulted early and often in the design process to avoid scenarios where design solutions were unachievable or unrealistic. The below is a summary of how I approached and led the design process.
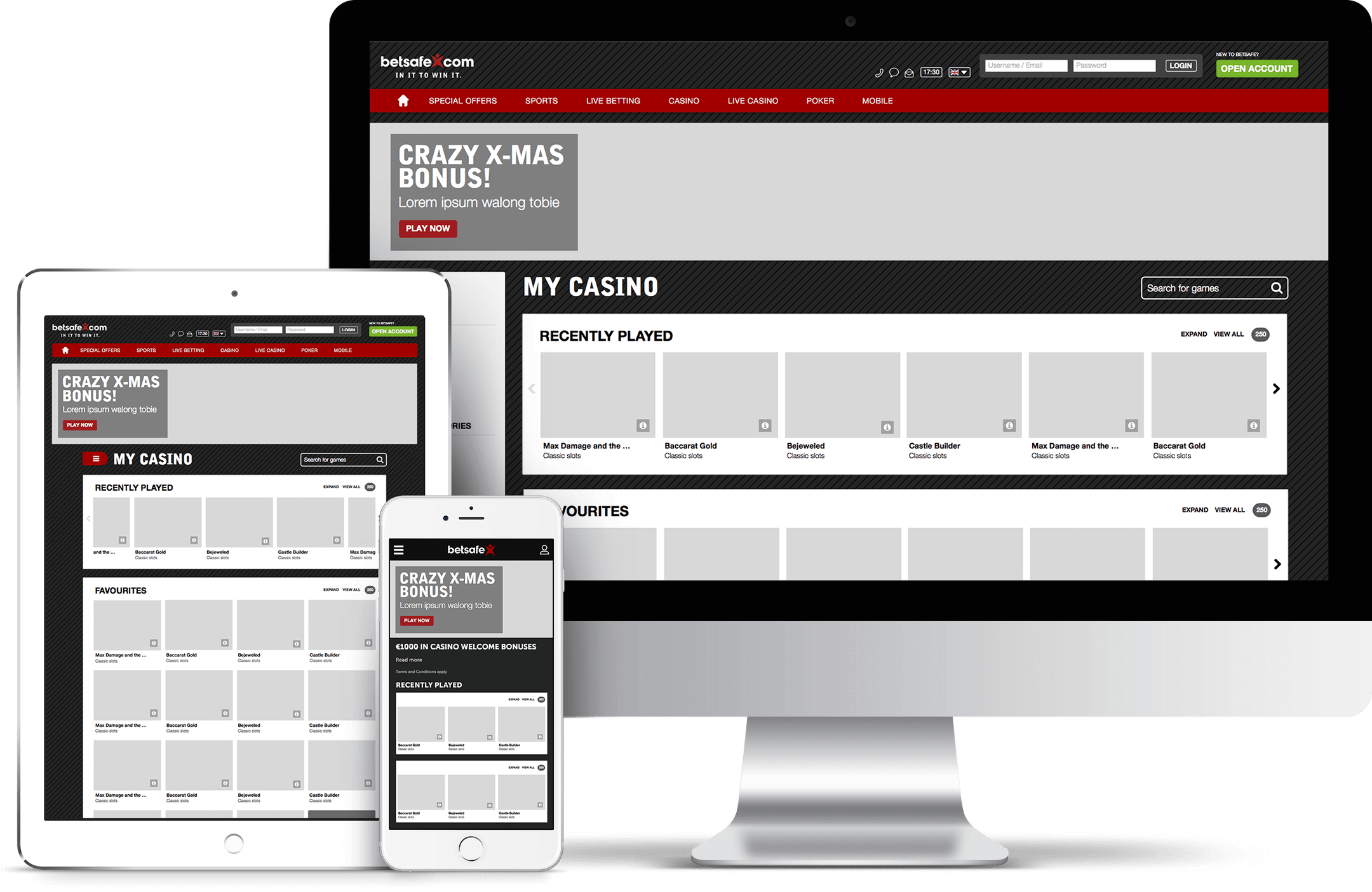
RESPONSIVE DESIGN
Breakpoints & Viewports
Using the Foundation 5 grid system, I worked hard to ensure that our users were provided with
an optimal content and interaction experience across all common viewports by making use
of flexible layouts, flexible images, and cascading style sheet media queries
Consistency Across Devices
I designed with a ‘mobile first’ approach prioritising only the most important data and actions
on mobile viewports and scaled the content upwards, through wireframing and low fidelity
representations in order to provide a consistent and optimal experience across all devices.

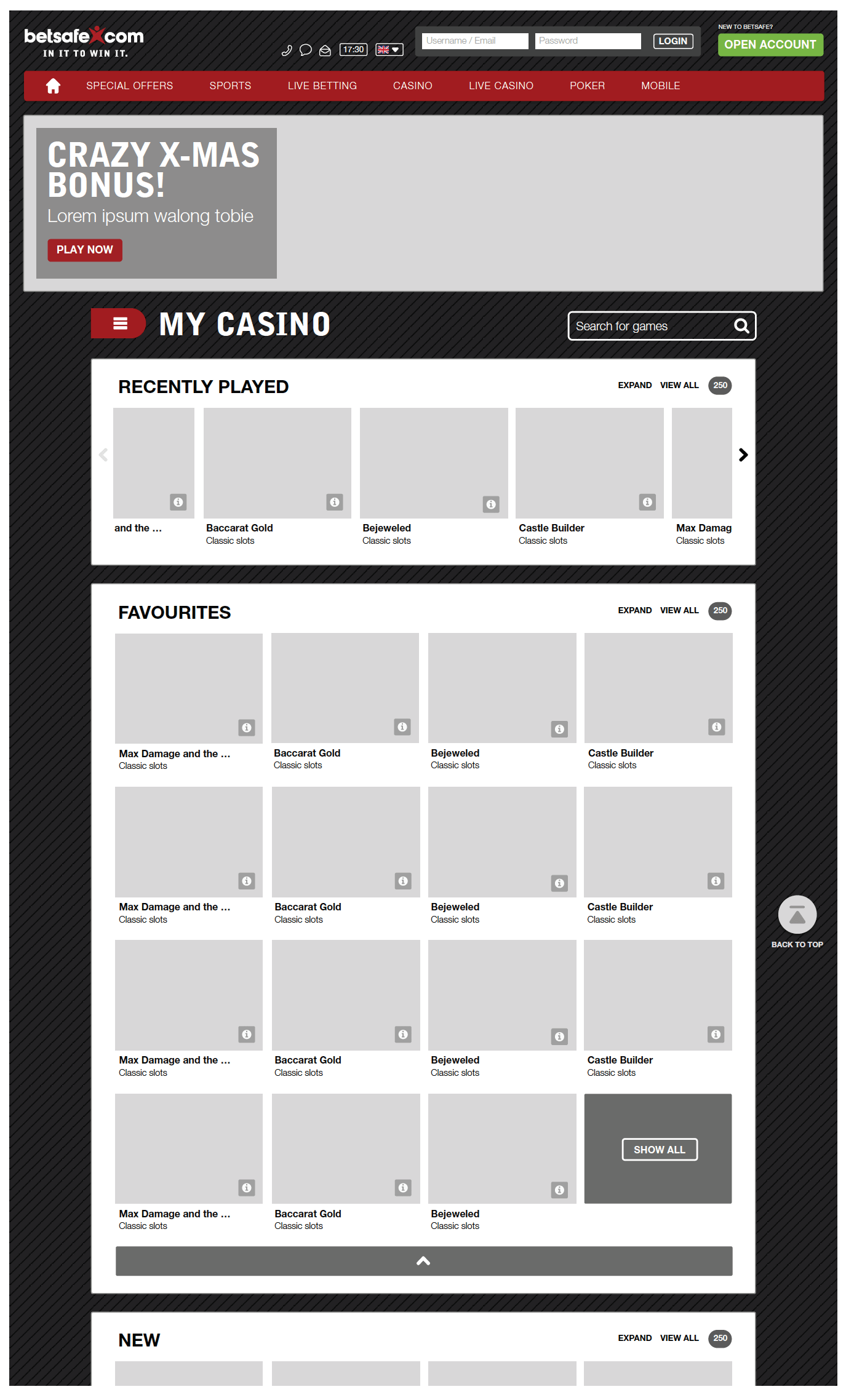
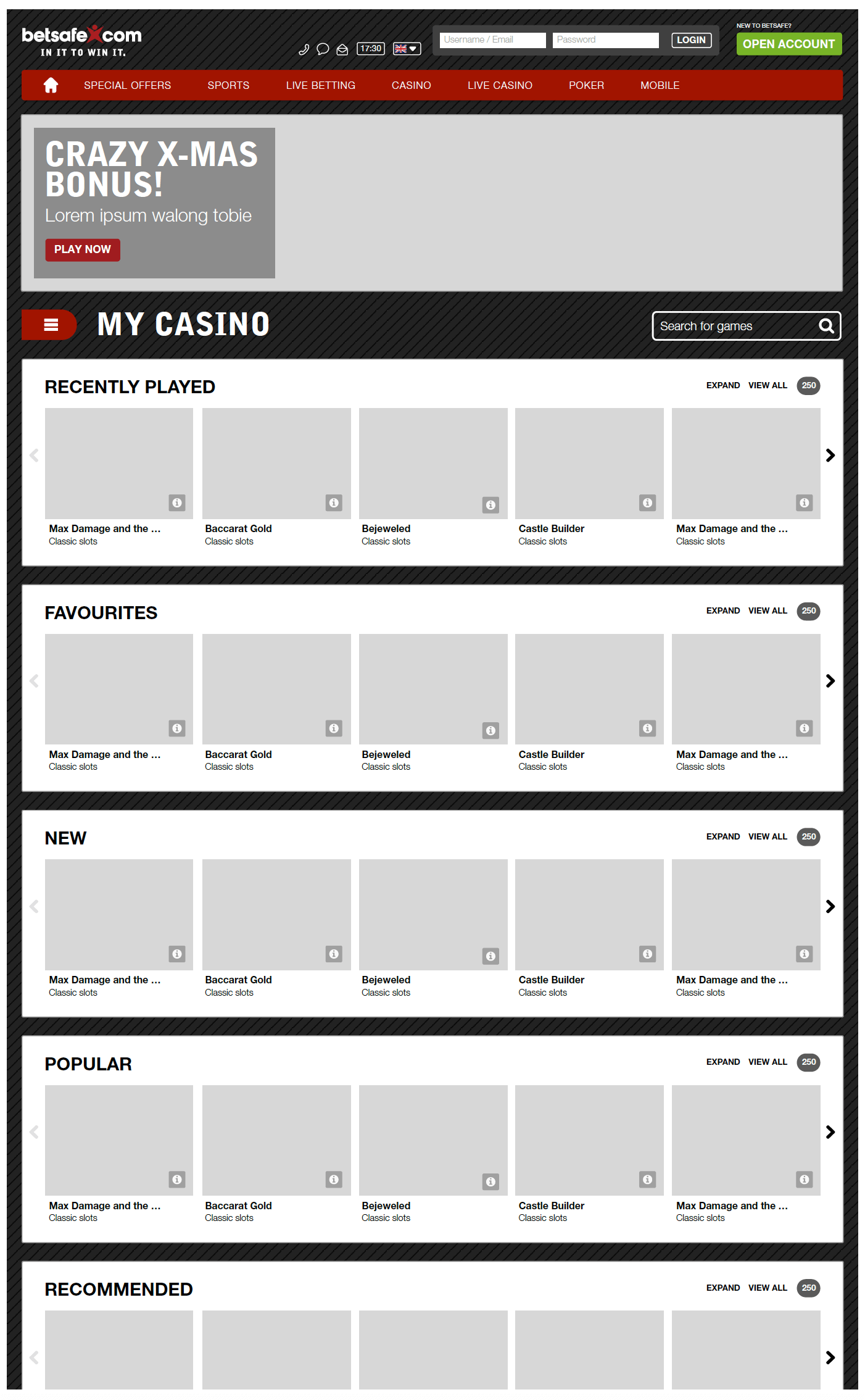
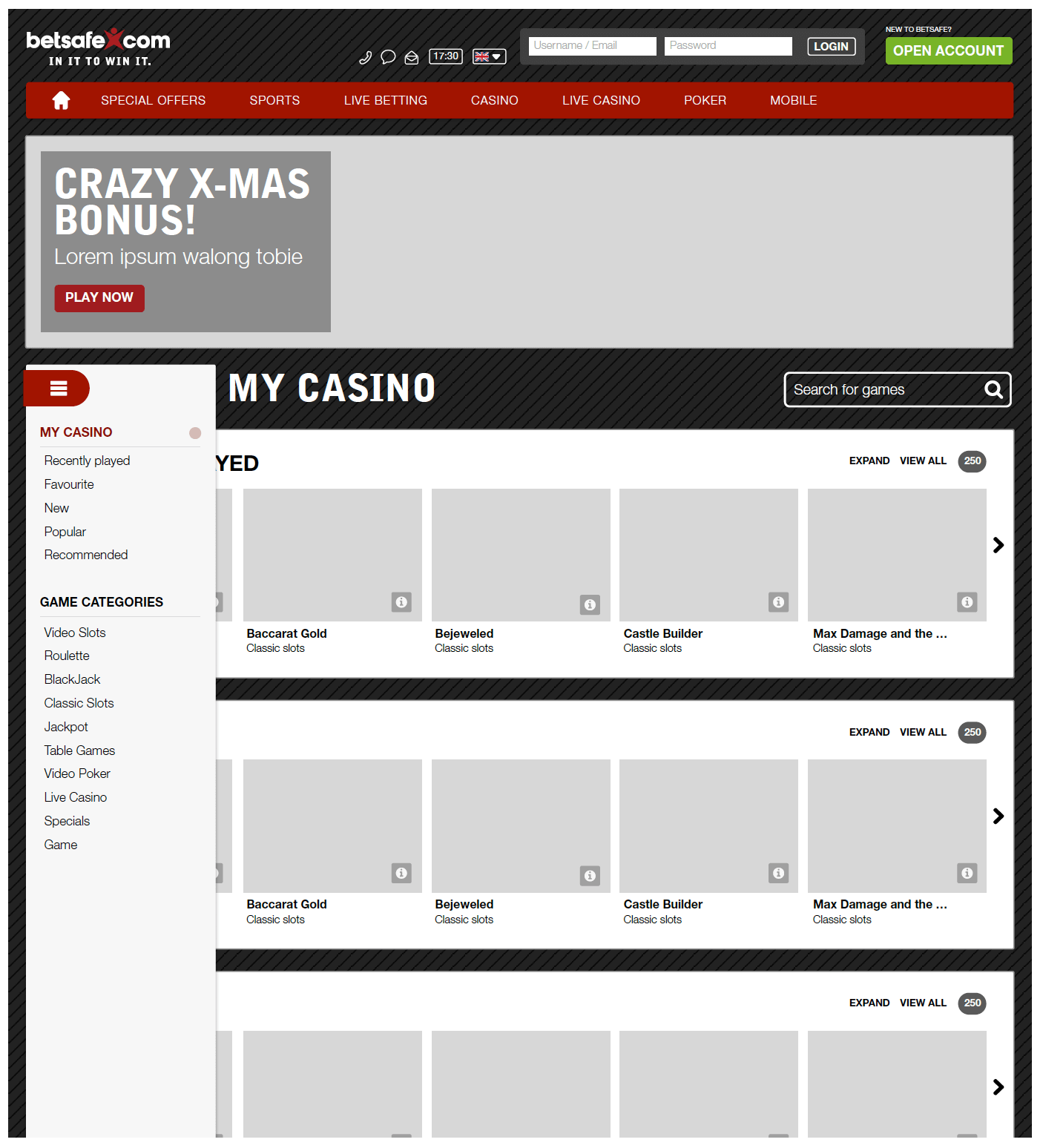
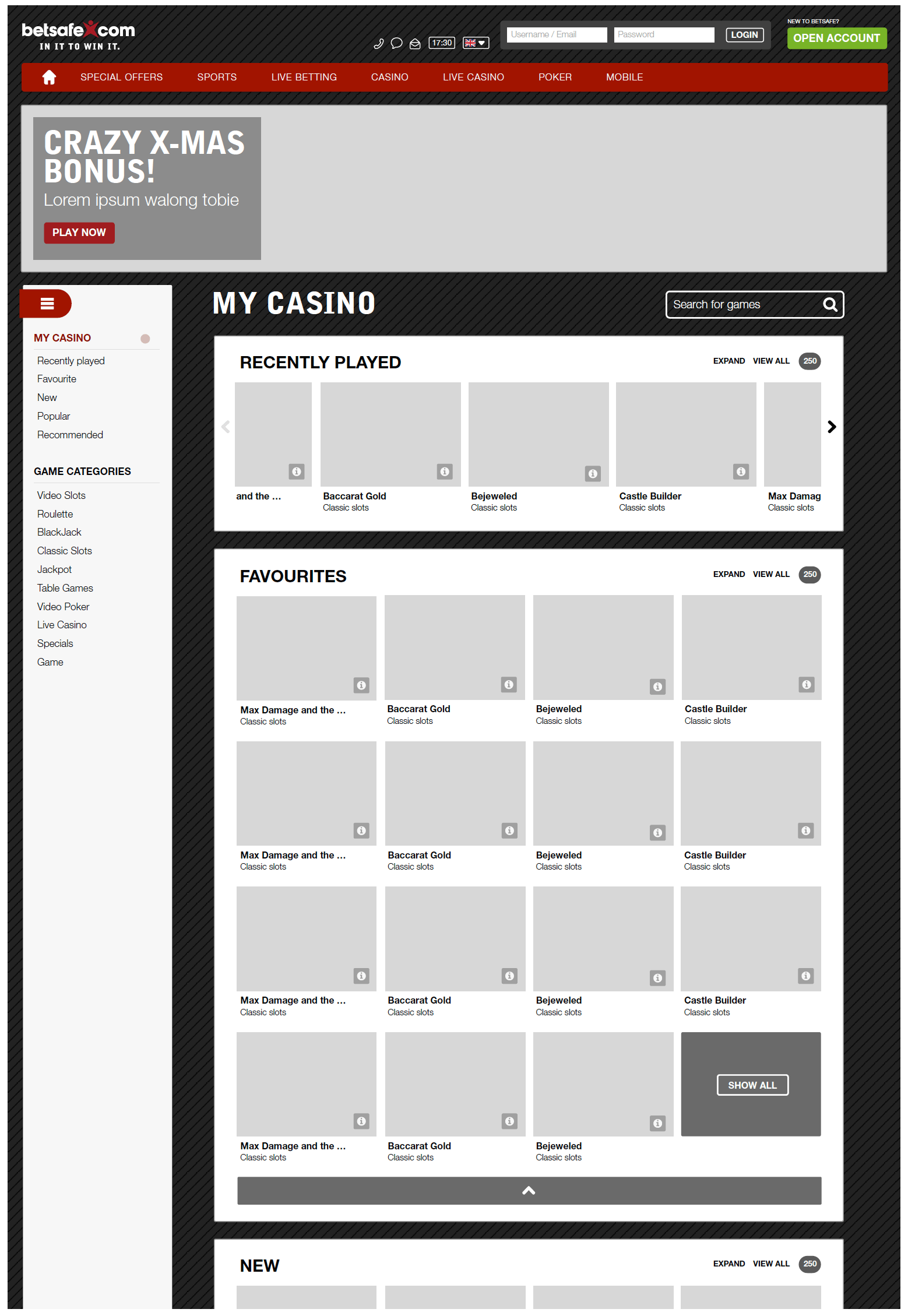
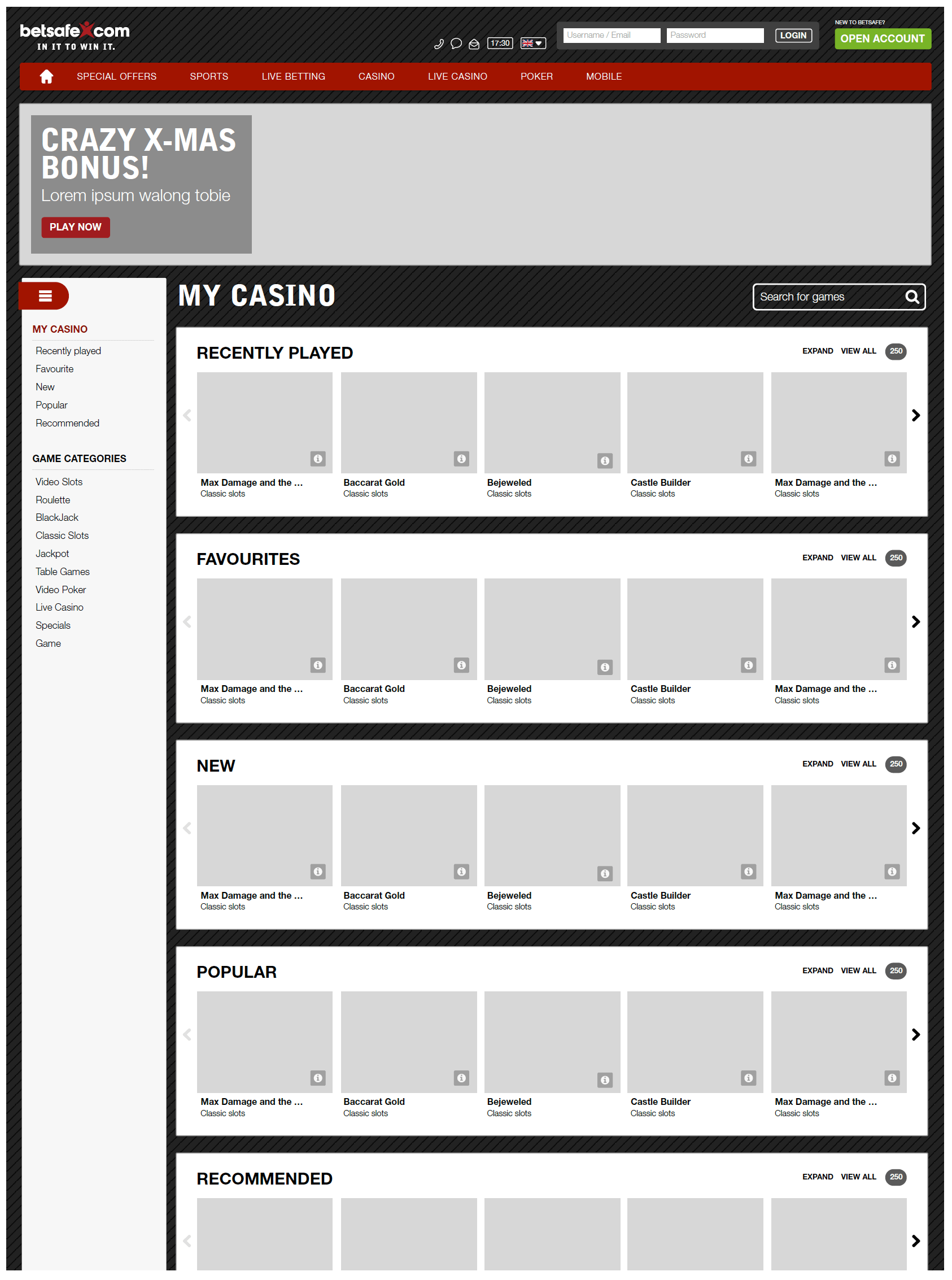
Analysis had identified that a large percentage of users from a high value segment were using desktop/HD/smart TV devices. Subsequently, in addition to ensuring the mobile content experience was optimised, we focused equal care and attention on scaling content (game thumbnail size and supporting page elements) across the most common desktop, HD and smart TV viewports. Examples of that work are as follows (click to enlarge).
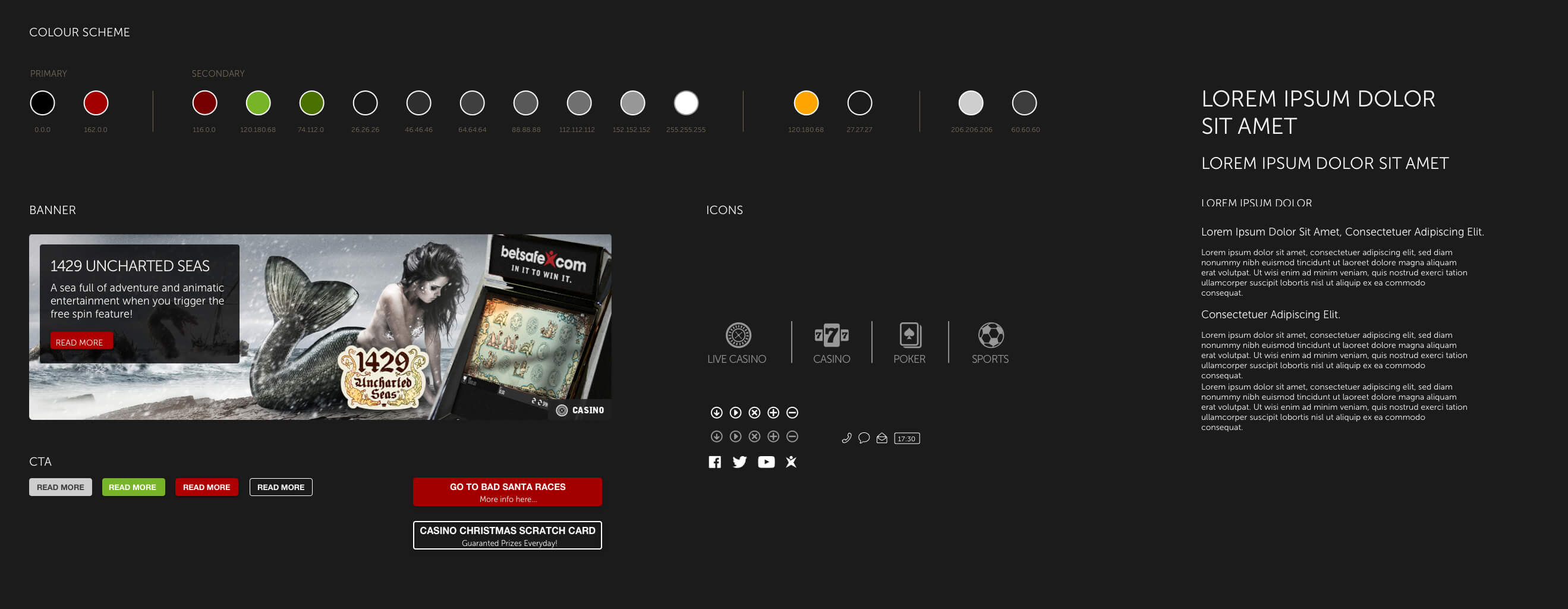
Front End Style Guide (GUI kit)
I produced a modular collection of all the elements to be used in the product’s user interface, together with
code snippets for developers to copy and paste as needed to implement those elements. They include common UI
components like buttons, form-input elements, navigation menus, modal overlays and icons.


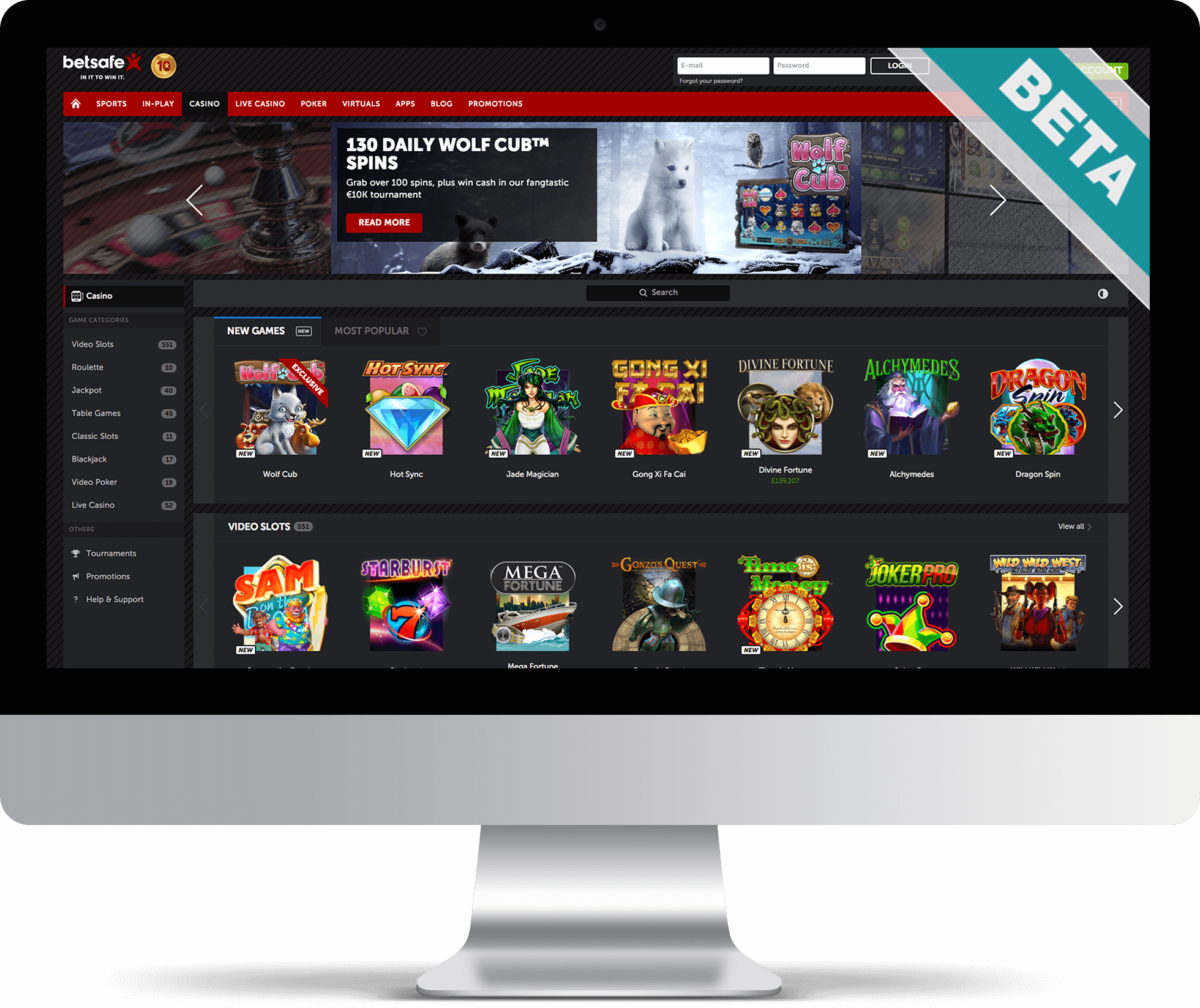
BETA TESTING
Skip perfection and launch...
I have found a well executed BETA strategy to be extremely high value in reducing risk and getting a product to market successfully. This is where we open up our tested product to a higher volume of users and invite customers to participate in an exclusive Beta version of the product experience (with bugs and all). This, in my experience, has been a critical component in the design process, as rather than working with a hypothetical group of customers, everything we did from here affected real people and gave us the opportunity to move controlled volume through the product. The outcome was hugely successful with an overwhelming number of customers opting to become Beta testers and the vast majority of feedback received was extremely positive.
You might also be interested in

Sports UX Benchmarking StudyResearch

Personas & SegmentationResearch
What people are saying

Marcello Viotti
Head of Product Design
"Daniel is a one of a kind person and by far the best and most knowledgeable manager I have had in my entire career. He has been able to enhance my skills like no other before, using a rewarding and proactive approach towards all his colleagues, he is able to make you work at your 100% without feeling any effort."

Chris Azzopardi
Product Manager
"Daniel is not a follower, but a great leader who brings a lot of knowledge and experience to the table. An exceptional manager with outstanding communication skills, ready to be seen as 'the bad guy' if that is what it takes. Questions the status quo on a daily bases to make sure the company has better processes, quality and delivery"

Adrian Slate
General Manager
"He is the kind of leader that will protect & guide you in the right path, discussing and brainstorming together with the team in order to take the right decisions and in a timely manner. The kind of person that focuses on quality over quantity. Being flexible, understandable and focusing on the human part as much as he focuses on the business part."

Theador Tabakov
Product Manager
"In all of my career I have never had a manager like Daniel. In the time working with him, he became my role model on what type of a People Manager I want to become. Working with him and seeing how he organizes, leads and inspires a team was something I had never seen before. His approach to problem solving is truly remarkable"

Regan Hobbs
Managing Director
"Daniel has a great grounding in design, UX and UI methodologies, and has used an academic approach to usher in great improvements in our business, not only in output from his team, but also the underlying process."

Chris Zammit Dimech
Head of Creatives
"What stands out in Daniel as a leader is his ability to recognise quality in people, work with them and enhance their skills. I find this to be a rare quality and his guidance helped me a lot in achieving my targets and goals."

Terence Neil
Head of Optimisation
"Daniel’s in-depth knowledge of his chosen field as well as his ability to operate at both strategic and tactical levels has led to him being one of the most sought after consultants in our organisation today."

Sebastien Van Schalkwyk
Managing Director EMEA
"Daniel is one of the most customer centric designers I've had the pleasure of working with. From day one it was a breath of fresh air listening to Daniel give expert advice on user centricity and it's practical application."

Home · Profile · Résumé · Contact
Daniel Blackmore © 2023
Daniel is an experienced Product leader with a successful track record in designing, building, shipping and optimising products across acquisition, retention, and monetization levers.